
今回の記事はAndroid のスマートフォン から「はてなブログ」で記事を書かれる方向けの内容です。
私はほとんどAndroidのスマートフォンからブログの記事を書いて掲載しています。(たまにワイモバイルのスマホでテザリングしてパソコンから)
スマートフォンからだと記事を書く際に制約されることもあり、不便に感じる点が多いです。これは「はてなブロガー」の方で同じ悩みを持っている人が多いのではないでしょうか。
私なりにスマートフォンからブログを書く際のツール「ブラウザ」「アプリ」などの使い分けや、はてなブログのちょっとした便利な編集方法、ASP(アフィリエイト・サービス・プロバイダ)の紹介に、コード貼り付けなどをお伝えします。
また、ブログを書くにあたりおすすめめの文章術を身に付けれる書籍の紹介もしています。
これでみなさんの悩みが少しでも解決すればと思います。
なお、このブログは当初「はてなブログ」の無料版から始め、途中で有料版の「はてなブログPRO」へ切替ました。
PROにした方ができることの幅も広がりますし、個人的なきっかけとしては、独自ドメインで運用をしたいというところでした。
ドメインは運用歴が長くなるとドメインパワーもつくので、長期的に運用を考えているのであれば、早めにPROへの切替もしておくと良いですよ。
追記:ブログを始めて2年ほどして、はてなブログから、WordPressへ移行しました。
①はてなブログ無料→②はてなブログPRO→③WordPress + テーマThe SONICの順番で移行しました。
WordPress + テーマThe SONICを使いだして、始めからWordPress + テーマThe SONICで作っておけばよかったと後悔しています。。。
はてなブログからWordPressに移行する際はこの記事を参考にしました。

タップできる目次
ブログを書くツール
Androidのスマートフォン持ちの私は次のツールを駆使してブログを書いています。
ブラウザアプリ
Google Chrome
(標準でインストールされている)
ブログ記事を書く際にメインで利用。
メニューから「PC版サイト」を選択すると、スマホ向け画面ではなく、パソコンと同じ画面で操作できますので、ほとんど「PC版サイト」で編集しています。
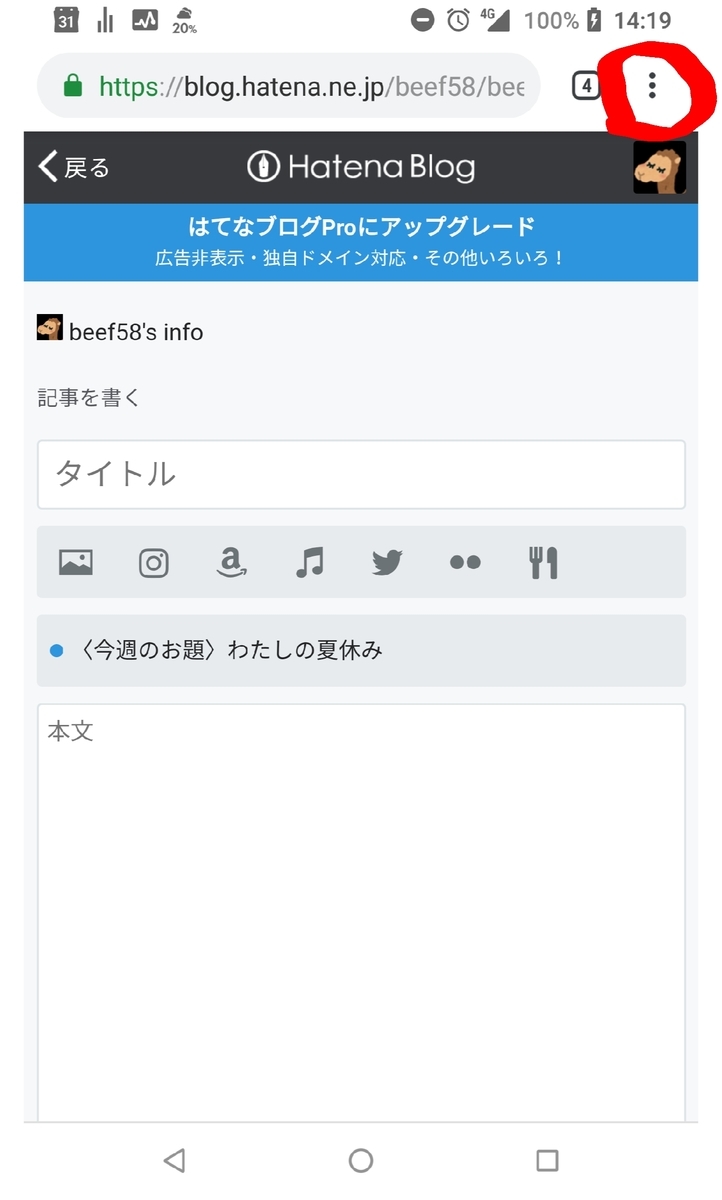
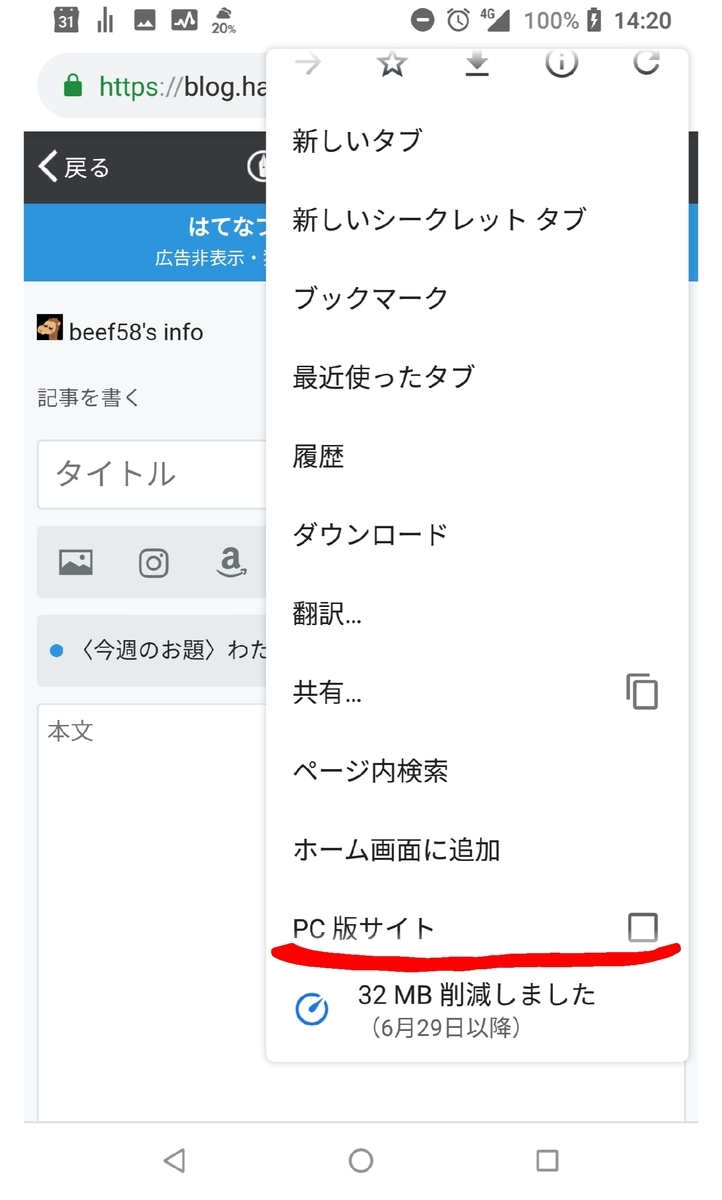
メニューを開いて、「PC版サイト」で開くには下の図の手順で行います。
画面右上のメニューをタップ

メニュー項目が出てきたら、「PC版サイト」にチェックします。こうするとスマホからパソコンで開くのと同じ画面で編集出来るようになります。

これはスマホからはてなブログを書く場合、全てにあてはまるのですが、PC版サイトでなければ、上の方の編集メニューなどが出てこないので、文章を書くくらいしか出来ません。
ただし画面が小さいのでピンチイン、ピンチアウトを頻繁にします。
良い点
ブラウザ画面表示が割とサクサク表示されます。(後述のFirefoxはめちゃ遅い)
不便な点
html編集が非常にしにくい、編集しようとしたら、最大までズームアウトされ、いちいちピンチイン、アウトで調整しないといけない。
これはかなりストレスです。
htmlの中にアフェリエイトコードをコピペするときに、うまくコピペのメニューがでてこないときがある。
Fire fox
良い点
html表記の際、変にズームイン、アウトがされないのでhtmlの編集は便利
因みに、はてなブログの見出しはSEOには不向きだそうで、記事を書いた後、コツコツとhtml表記で修正しています。パソコンからならchromeのアドオンで簡単にできるものもあるようです。
不便な点
画面の表示がめちゃくちゃ遅い。
htmlの中にアフェリエイトコードをコピペするときに、うまくコピペのメニューがでてこないときがある。
opera
Google Chromeと同じようにPCモード(デスクトップサイト)で利用しています。
元々インストールしてなかったけど、検証のためにいれてみました。
良い点
ブラウザ画面表示は割とサクサク表示されます。
不便な点
PCモード(デスクトップサイト)の時に、見出しの選択が上手く認識してくれず出来ない。
記事内リンクを入れるためのボタンがフレームに隠れて押せない

専用アプリ
はてなブログ(公式アプリ)
良い点
アクセスログの数を見るのには簡単で良い。
不便な点
アクセスログの経路など、詳細は見れない。詳細を見るなら、ブラウザの「PC 版サイト」から見るようにしています。
編集時の記述方法がhtml形式が選べれない。
そのため、文章を書くのと、プレビューくらいなら使えるかな。

挿絵の画像
イラストや
無料で利用可能な画像がたくさんあります。
他のサイトに比べて、制限が低いので使いやすいです。
ご利用規定がサイト内にありますので自分で確認してみてくださいね。
【自作画像】
文章だけだと表現が難しいものがあるので、そんなときは画像を自分で画像を作っています。
Googleドライブ上で「Google スライド」の編集ができるので、挿絵の画像を前述の「いらすとや」からダウンロードした画像を駆使して作成し、「Google スライド」で作成したスライドを画像に変換してブログに掲載しています。
Googleドライブ上にファイルがあるので、パソコン、スマートフォン両方からアクセスして活用できるので便利です。
【アイキャッチ】
ブログトップのヘッダー画像や、Twitterのヘッダー画像などをアプリで自作しました。
挿し込み画像としても使えそうな素材がたくさんあります。
使ったのはこのアプリ Canva
テンプレートの種類も豊富だったので、色んなことに使えると思います!
表の作成
まずは「Googleドライブ」の「Googleスプレッドシート」で表のベースを作成
次にこちらのサイトでHTML 形式に変換
※ただし、カラーコードは変換されないので、枠組みだけ!
変換したHTML 形式のソースをHTML 編集で貼り付けます。
必要であれば、カラーコードをHTML で編集します。
カラーコードはこちらのサイトで参考にしました。
表に色をつける記述方法はこちら
毎回スマホから手作業で作るのは骨が折れるので、表のベースを作っておき、一度作った表をコピペしてから、微調整するようにしています。
表はこんなのですね
| 見本 | 見出し | 見出し |
|---|---|---|
| 見出し | 情報 | 情報 |
| 見出し | 情報 | 情報 |
記事のベース作成
テンプレートを活用します。
「はてなブログ」だと「ダッシュボード」から[記事の管理]→[編集]→[コピーして新しい記事を書く]で過去の記事をコピーして記事を書くこともできますので、過去記事を活用もしくは、あらかじめベースとなる見出しなどを設定して状態で下書きににしておいて、テンプレートとして活用します。
記事の書く時間の短縮にちょいちょい活用しています。
その他、記事の文章をGoogleドライブ上で「Google ドキュメント」で下書きしておいて、はてなブログの方へコピペしたりもしています。
直接はてなブログで下書きしておいてもよいのですが、書きにくいときもあるので、私はこのようにしています。
ブログを書くならアフィリエイトに挑戦すべき
せっかくブログを書くのであれば、アフィリエイトに挑戦してみましょう。
おすすめは「もしもアフィリエイト」amazonのアフィリエイトも「もしもアフィリエイト」経由でできるので重宝しますよ。
その他、はてなブログのちょっとした編集技

アフェリエイトの貼り付け
バリューコマースの広告を貼り付ける場合、はてなブログだと素直に表示してくれません。
以下のサイトで対策を参考にしました。
html表記で左寄せなどが必要なんです。
アフィリエイトのソースは「リンクを挿入」-「URL」で貼り付けて、最初と最後に余分な表記がつくので、HTML編集から余分な表記を削除します。
こんな感じで貼り付けれます。
蛍光ペン表示
かなりアバウトに書いたので、この記事も定期的にリライトして行こうと思います。
強調したい部分に蛍光ペンを引くことができます。
次のサイトを参考にしました。
ただし、この方法だとスマホから見たときにうまく表示されません。
他の方法はボチボチ探してみます。
※スマホでの表示方法をレスポンシブデザインにしたら大丈夫でした。
「ダッシュボード」-「デザイン」-「スマートフォン」-「詳細設定」-「レスポンシブデザイン」にチェック。
記事の更新日時を表示する方法
記事の更新をしたときに更新日時が表示されるようになります。
次のサイトを辿っていくと先人達の貴重な情報が得られます。ありがとうございます。
自分がつまづいたところとして、一部、自分のサイトのURLを入れないといけないところがありますので、コピペだけしても動かないので注意!
kurokinomizuiwa.hatenablog.com
音声認識で記事を書く方法
「はてなブログ」公式アプリで音声入力で記事を書いているというブログを拝見しました。これは自分はまだ試していませんが、状況によっては便利かもしれませんね。
アフィリエイトブログを書く際に読むべき1冊
このブログを見たかたはアフィリエイトブログを書いている人が多いでしょう。
この本を読むのと読まないのとではその後のアフィリエイトブログの成果に大きく関わってきます。
アフィリエイトブログを書くなら読んでおくべき1冊です。
ブロガー界でも有名な第一線で活躍している方もこの本をおすすめしています。
今なら、Amazon audible(アマゾン・オーディブル)で無料で1冊聴くことができます。
オーディブルとは本を朗読されるものを耳で聴くことができるサービスです。

今ならオーディブル(ボイスブックサービス)で無料で一冊、聴くことができます。
30日の無料期間もあるので、ダウンロードした後に解約してもOKです。
実は、オーディブルを解約しても手元には無料で手にいれた本も残るので、何度でも聴くことができます。
まとめ
✅ スマホからはてなブログを書く場合、ブラウザアプリのメイン執筆は「Google Chrome」
✅ html編集や、過去記事のリンクは「Fire Fox」
✅ ログ確認は、はてなブログ公式アプリ
✅ 画像はイラストや活用!
✅ 新しい記事をかくときは過去の記事をテンプレートとして活用可能
✅ アフィリエイトの貼り付け方、蛍光ペンのアンダーバーや、更新日時の表示などは先人達の情報を参考にしましょう!
この記事が少しでも誰かのお役に立てたらと思います。














1 件のコメント
はてなブログを始める前にこちらの記事を見てスマホのブラウザだけでもなんとかなる事が分かりました。
今はスマホのChromeで記事を全て書いているのですが、やはり「PC版サイト」の編集画面で文字入力しようすると起きる「強制ズーム」がかなりめんどくさいですねぇ・・・(^^;
私の場合スマホが古すぎる為かカスタマイズコードも貼り付け出来ないですし。それをネタに記事も書けましたが(^^;
情報ありがとうございました。